Al Jazeera America website design exploration
With so much riding on a successful network launch, Al Jazeera wanted it’s web presence to stand out both aesthetically and technologically.

Al Jazeera America is the new American news channel that reports unbiased, fact-based and in-depth, journalism that gets you closer to the people at the heart of the news. Al Jazeera America has one of the largest news gathering capabilities of any news organization in the United States with 12 bureaus in major cities around the country, 3 broadcast centers, a headquarters in New York City and a team of close to 800 journalists and staff.
Al Jazeera America wanted to reflect this dedication to news through it’s digital presence. Stakeholders wanted to get an early sense of what was capable to meet business goals but also reach new levels in the design and the usage of technology. They wanted to see concepts that took the standard news and media website to the next level.
The request was to design a new homepage and an item page and show how they would layout out on desktop and tablets. The designs needed to show the use of modern technology, design and UX sensibilities.
THE FRAMEWORK
Creating a system to scale
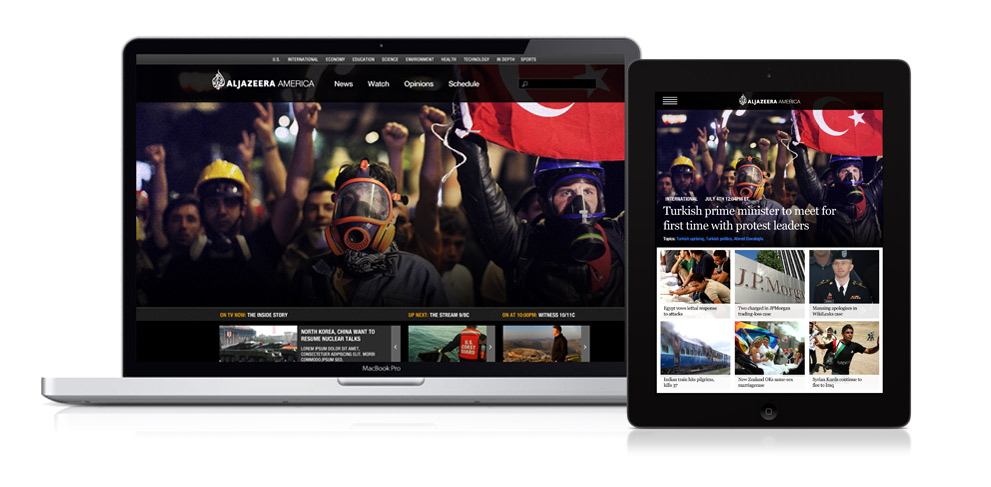
Prior to this project I worked with the design team at Code and Theory and was inspired by their approach to engineering big media websites. I wanted to explore some of the things I learned by devising a scalable system for publishing content and a concept based upon content building blocks. These building blocks could be interchanged by the editing team to maximize their publishing efforts, but I wanted to approach the design with a focus on maintaining a unique aesthetically pleasing style. Below are early wireframes from which I set out to make look pretty.
![aj-module-1]](http://jasonknightsf.com/wp-content/uploads/2013/06/aj-module-1.jpg)
CONTENT MODULE
The building blocks for site
Designing responsive sites is now a requirement, but adapting to the users screen size has been going on for a long time. The grid system is a great solution though at times can get a little stale. I wanted to explore what more could be done. Full screen content layouts and adapting content modules took time, math and consideration.
As a result, the single 220×480 module was the answer and created the most flexibility in layout as well as design.

The homepage wireframe showing the different stackable modules and all of their different variations

A quick wireframe sketch of the iPad homepage layout. Again working with a module system that could render both in portrait and landscape mode.

This is a wireframe for a content thumbnail wall to represent data in a grid format, good for videos or when a lot of stories need to be displayed.
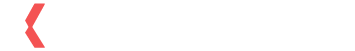
FINAL DESIGNS
A revolution in design, like no other news site.
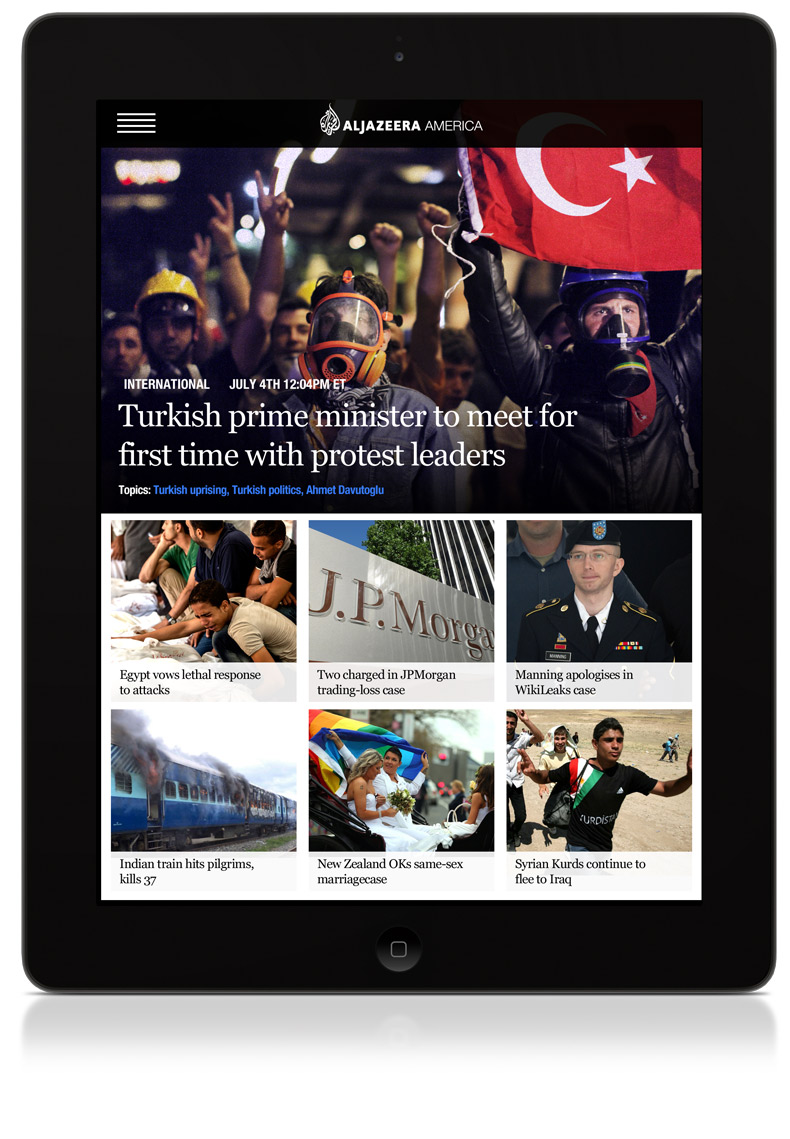
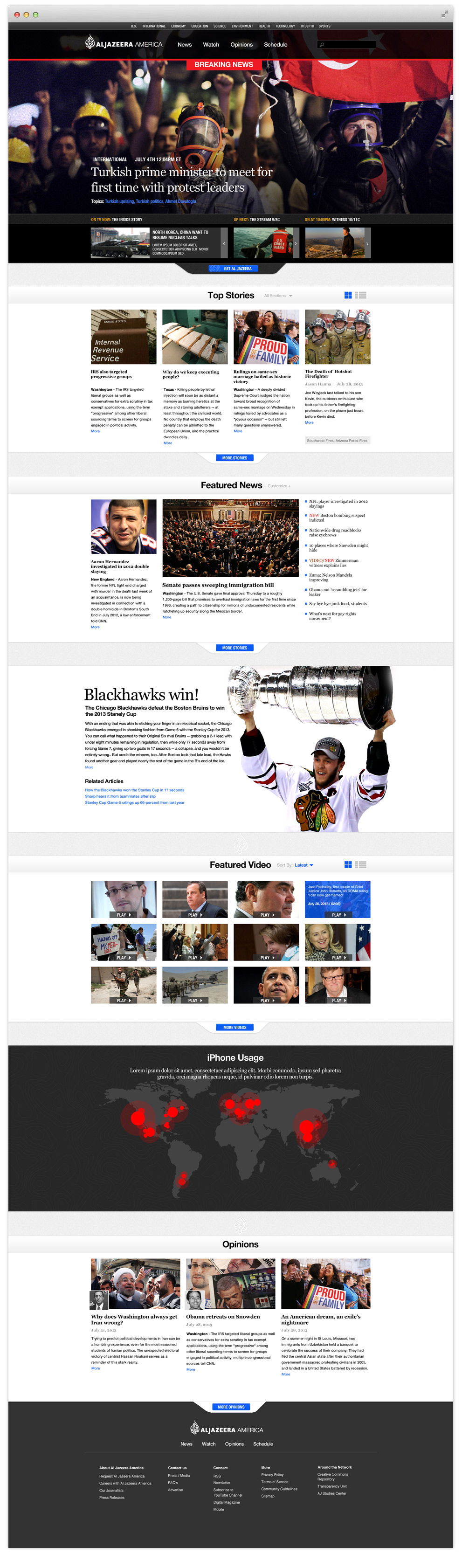
HOMEPAGE

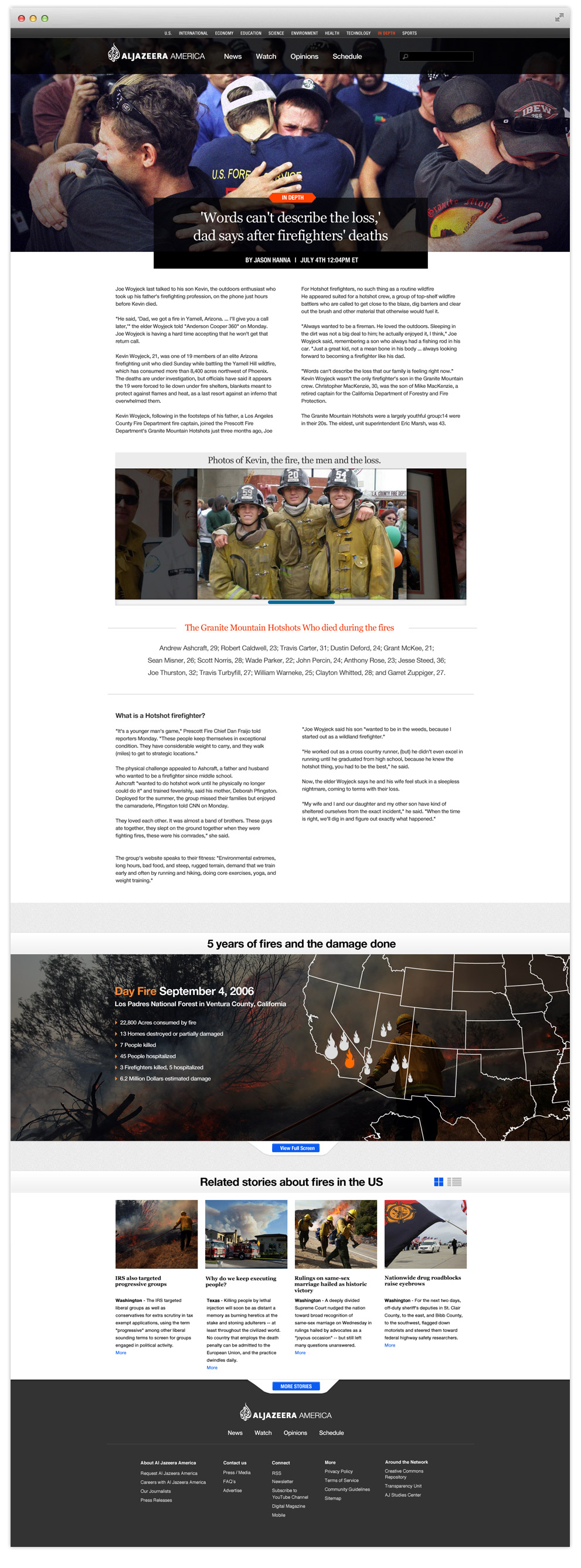
ITEM PAGE

IPAD PORTRAIT VIEW